안녕하세요. 사잇디자인입니다 :)
오늘은 글자 윤곽선(획, 테두리, 바깥선) 만드는 방법을 알려드립니다!

일러스트와 포토샵에서 만드는 방법이 조금씩 달라요.
오늘은 일러스트에서 만드는 방법을 알려드립니다.
| 순서를 요약하면 1. 글자 두 개를 겹친다. 2. 뒤에있는 글자에 테두리를 굵게 만든다. 입니다. |
그럼 테두리 만드는 방법을 같이 보면서 배워봐요~!

오늘 만들어볼 디자인 예시입니다.
제 이름으로 만들어볼게요!
| 1. 텍스트 입력 후 복사

원하시는 글자를 써주시고 하나를 복사해주세요.
복사 위치는 어디든 상관없어요.
위에서 예시로 사용한 폰트는 G마켓 산스 입니다.
https://corp.gmarket.com/fonts/
| 2. 복사한 텍스트에 테두리(획) 주기

복사한 텍스트에 테두리를 주면 이런 모습이 됩니다.


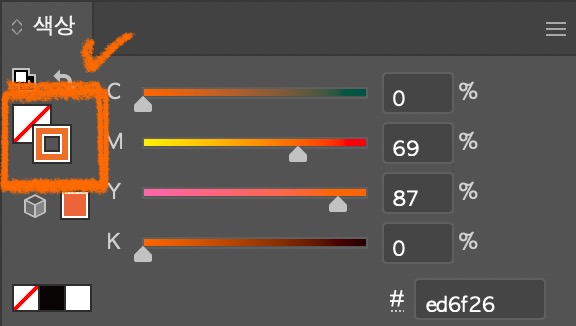
1) 색상> 면 색은 없애고 획에만 색을 줍니다.(면에 색을 줘도 되지만, 헷갈릴 수 있기에 없애는 편이 좋습니다)
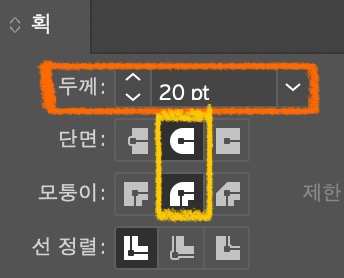
2) 획> 두께 값을 크게 줘서 두꺼운 획을 만들어주세요. 저는 20pt로 했습니다.
단면, 모퉁이는 노란 박스로 표시한 가운데 버튼을 눌러주세요. 획의 가장자리가 뾰족뾰족 모나지 않고 둥글둥글하게 만들어주는 기능이에요.
| 3. 두 텍스트 포개기

두 텍스트를 완전히 포개줍니다.

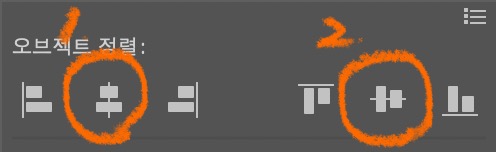
정렬 > 오브젝트 정렬에서 가운데 정렬을 눌러주면 됩니다. 각각 가로정렬, 세로정렬이므로 두가지 모두 한 번씩 눌러주세요.
Q. 뒤에있는 글자가 안보인다면?
테두리를 두껍게 설정한 텍스트가 젤 앞으로 올라와 뒤에있는 텍스트가 안보이는 것입니다.
앞으로 올라온 텍스트 선택 > 마우스 우클릭 > 정돈 > 맨 뒤로 보내기
또는 단축키 Ctrl + Shift + [ 를 눌러서 뒤로 보내주시면 됩니다.
| 4. 맨 위에있는 글자색 바꾸기

젤 위에 있는 글자 선택 후 획에 맞게 컬러를 바꿔주면 더욱 예뻐요.
| 5. 업그레이드하기



글자 사이사이에 보이는 틈을 메꿔주면 더 깔끔해져요.
(사진 왼쪽부터)
1) 틈에 맞는 사각형을 그리고
2) 획 컬러와 동일한 색으로 바꿔준 후
3) 맨 뒤로 보내기(Ctrl + Shift + [)를 해주세요.
| 6. 팁
오늘은 이해하기 쉬운 방법으로 알려드렸는데,
더 간편하고 쉬운 방법이 있어요.
위의 방법이 적응되시면 한 번 따라해보세요!
텍스트 클릭 후
Ctrl + C + Ctrl + B
: 복사 후 뒤로 붙여넣기
이렇게하면 텍스트 이동이나 정렬할 필요없이
한 자리에서 텍스트 윤곽선을 바로 설정할 수 있어요.
+

획을 추가한 텍스트를 2중, 3중으로 겹치면 이런 효과도 만들 수 있어요.
감사합니다!
'일러스트팁' 카테고리의 다른 글
| 안보이는 점(dot), 불필요한 패스 한 번에 없애기 (56) | 2024.06.27 |
|---|---|
| 일러스트 크기조절 테두리 상자 안보일 때(바운딩 박스 안보임) (46) | 2024.06.25 |
| 검정색, K100보다 더 진하게 만드는 방법? 리치블랙 (59) | 2024.06.15 |
| 일러스트 PDF저장: 사전설정 저장하는 방법 (49) | 2024.05.28 |
| 일러스트 사진 이미지 안보일 때 해결방법(연결된 파일을 찾을 수 없습니다) (33) | 2024.05.27 |



