반응형
안녕하세요!
오늘은 눈에 잘 보이지 않는 쓸모없는 패스와 점을 한 번에 제거하는 방법에 대해 알아보아요.


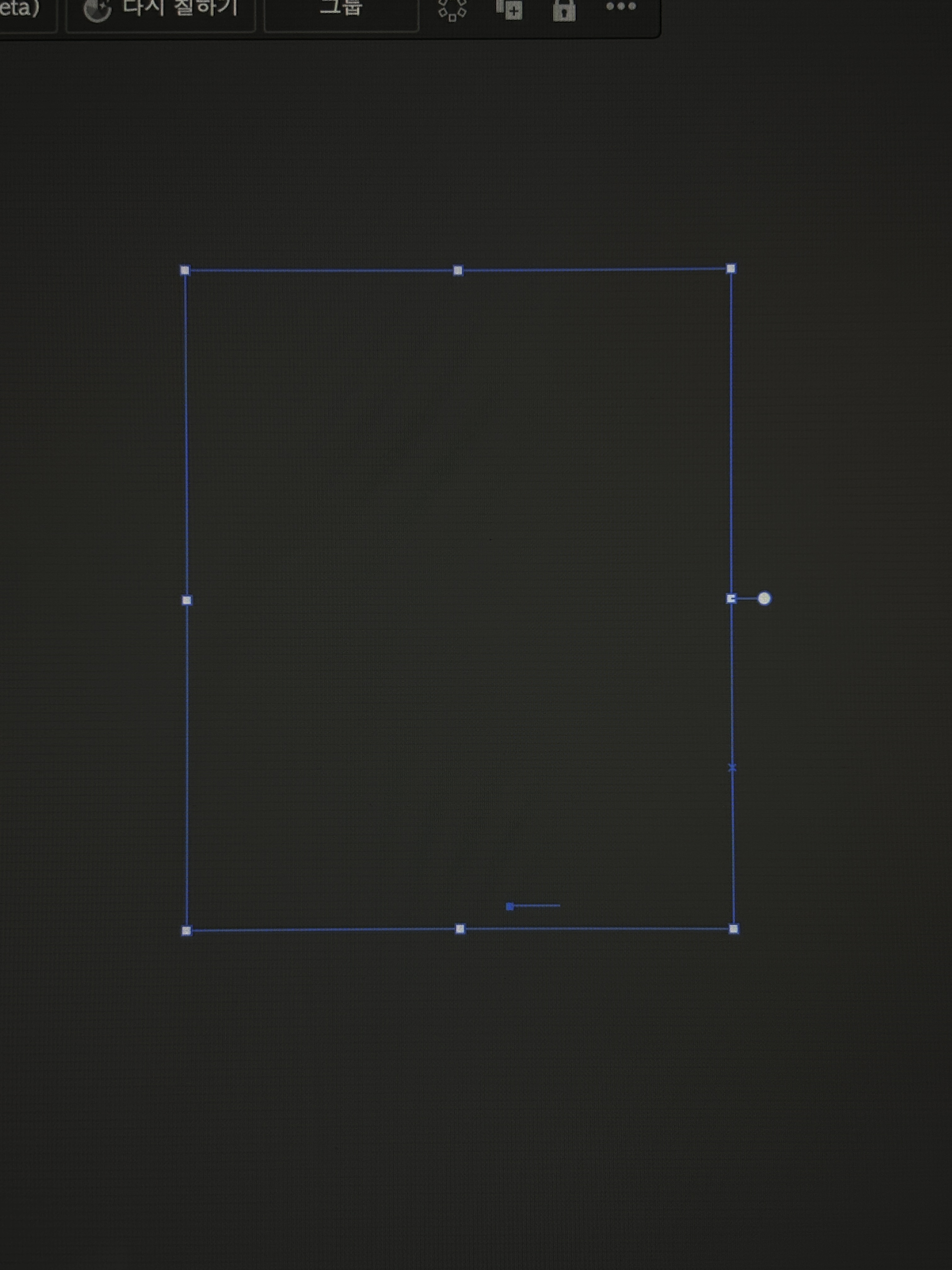
일러스트에서 빈화면처럼 보이지만
드래그 했을 때 위의 이미지처럼 점같은 패스들이 보일 때가 있죠.


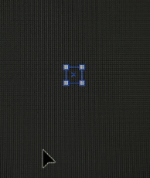
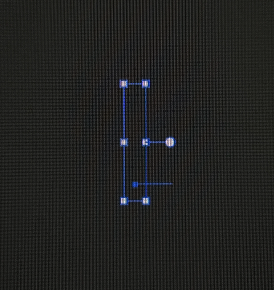
자세히 보시면 모양은 두가지입니다.
각 패스들은 이런 상황에서 생겨요.
- 왼쪽: 패스에서 선분을 잇지 않고 점 하나만 남았을 때
- 오른쪽: 텍스트 도구를 대지에 클릭하고나서 텍스트 입력을 안했을 때
이런 요소들은 작업 중 실수로 만들어지는 경우가 많은데요
작업이 끝난 후 한 번에 제거할 수 있습니다.
중간중간 Ctrl + Y 를 눌러 외곽선보기로 불필요한 패스들을 확인 할 수도 있지만
하나 하나씩 선택해서 삭제하는 것 보다는 한 번에 제거하는 게 훨씬 효과적이겠죠!
바로 '패스 제거' 기능입니다. 영문판에서는 'Clean Up' 이라고 적혀있으실 거에요.
오브젝트 > 패스 > 제거 를 눌러보세요 ^^


제거 창에서 없애고 싶으신 개체를 선택하여 확인을 눌러주시면 됩니다.
감사합니다^^
반응형
'일러스트팁' 카테고리의 다른 글
| 펜툴 핸들 좌우(양쪽방향) 동시에 조절하는 방법 (76) | 2024.07.01 |
|---|---|
| 일러스트 인쇄(재단) 모습 미리보기-트림보기 (51) | 2024.06.29 |
| 일러스트 크기조절 테두리 상자 안보일 때(바운딩 박스 안보임) (46) | 2024.06.25 |
| 글자효과(테두리, 윤곽선) 만들기 (48) | 2024.06.19 |
| 검정색, K100보다 더 진하게 만드는 방법? 리치블랙 (59) | 2024.06.15 |



